By Shash7. Posted on 6th Sep, 2022 - Updated on 18th Sep, 2022
Understanding font file formats(ttf, otf, woff, etc)

If you're a web designer, you may have heard of .ttf, .woff, .woff2 font formats.
However when developing a website, what font format should you actually use?
In this article I'll deconstruct font file formats and summarize which font formats should you use.
Common font file formats
ttf file. When in doubt, use this format. .ttf files can be installed on Macs and PCs*
otf file. Think of otf as a evolved version of the ttf file format. This version has many more capabilities including ligature support and alternative glyphs. For the most part, otf and ttf files are interchangeable and installable on Macs and PCs.
woff file. This is a compressed version of the ttf file format and while it can dramatically reduce font size, its better to use woff2 these days. Note that .woff files can't be installed on Macs and PCs.
woff2 file. The best font file format for the web. They have an extremely small size and are usually 3x smaller than their ttf equivalent. Note that .woff2 files can't be installed on Macs and PCs.
eot file. This font file was only used by internet explorer. As of 2022, there's no good reason to use this file format.
svg font file. Yes svgs can be used to render fonts. But it is a horribly outdated technique and you shouldn't use it. svg fonts files are also insanely big. Average svg font file's size is 5 - 8x the size of an equivalent ttf file.
Which font format is the largest
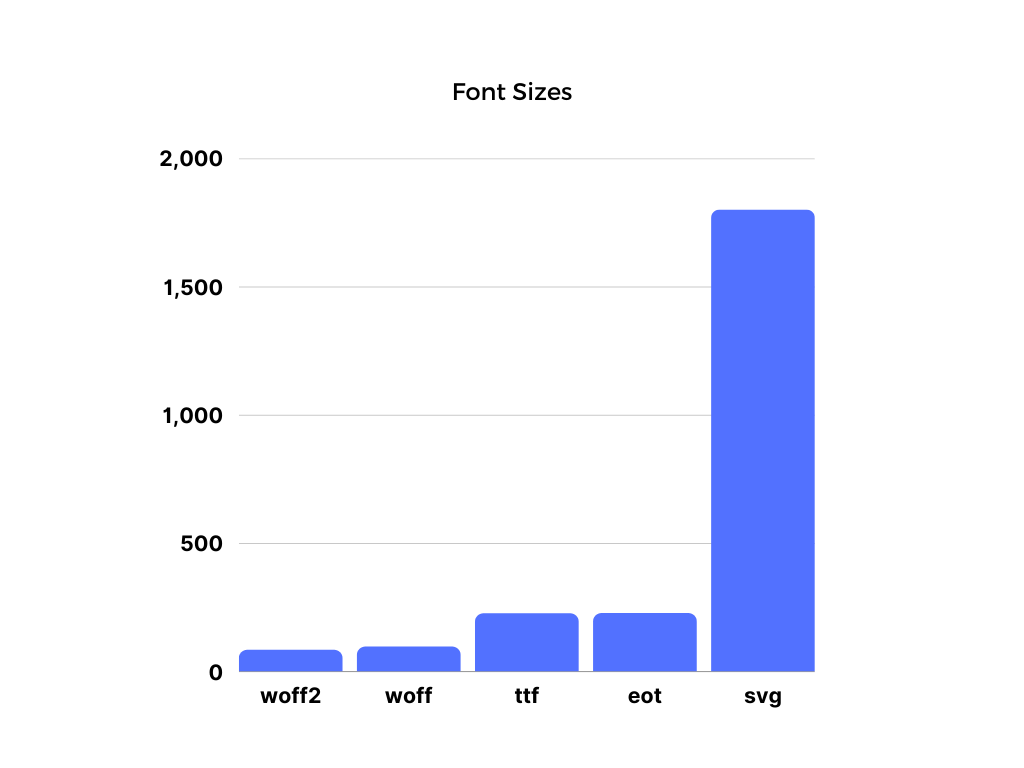
To test font file size differences, we loaded up Montserrat inside Transfonter and generated woff2, woff, ttf, eot and svg files.
Here are the size differences.

.woff2 was the smallest at 83kb. .woff was very close at 94kb.
There was a huge difference afterwards, with the .ttf file clocking at 225kb. eot came in at 226kb and svg came in at a whopping 1.8kb.
In conclusion, use woff2 for your website. And its supported by 98% of web browsers so you don't need a polyfill too.
How to convert font files
This is all great but you'll eventually need to convert font file formats to woff2.
Use Transfonter. They provide a simple user interface to convert fonts files. Just drag and drop your font files and it will convert them to the formats you check on the form. It generates a zip file you can simply unpack and use the css provided by them to get a kickstart on importing the font.
Sadly, there's a glaring issue with Transfonter - it doesn't support variable fonts. This is something Snapfont will fix in the near future.
Which font format is best for copy protection
This one's for all the Typographers out there. If you're running a font foundry and want to protect your font, here are a couple of techniques.
Obfuscate your font file. Scramble the font names, metadata and other tables. Also load other dummy fonts on the same page and scramble their names
Load fonts via javascript when the webpage loads. Add an api key or a custom header to the request.
Make sure the font server only serves fonts if that custom header or api key is present. Also do referrer url based checking.
Use base64 format for serving fnts. This format is usually very hard to work with. Only drawback is - if you're loading a very large font family, this will add a noticeable lag when the page loads.
Truth to be told, these are all minor deterrances. If someone really wants your font files, they can easily get it. These techniques will only delay their time wasted in getting your fonts.
And an even better technique is to grab the font files from other websites who have paid for your fonts. Remember, you can only apply copy protection on your foundry website.
IMHO the best way ahead is to set a reasonable font license, publish on various marketplaces and actively market your font to web developers. This will get you a better ROI than copy protection.
Summary
When in doubt, use woff2 font. And if you can't - use woff.
But if you're a designer you'll find .ttf better as more design tools support it and it is installable on your device.
Notes
*You can install fonts on your Mac or PC and its available on every app automatically. For instance, if you're using Photoshop and want to use a specific font that's only available online, find the .ttf version of that font, download it and double click the file - and now its on your device.
Variable fonts don't have their distinct file font. A ttf font can be a variable/non-variable font. So can a woff font file too.
Cufon. Back in early 2010s when webfonts weren't fully supported, Cufon was a radical technique of rendering fonts. It basically replaced existing html characters with a canvas element that would render the font. Since then, its been rendered obsolete.
You can also encode fonts directly inside css as a base64 encoded font. However, this is not recommended as the font size will increase drastically and the your webpage will also load slower since parsing base64 encoded strings puts a lot of strain on javascript processing.