By Shash7. Posted on 3rd Aug, 2022 - Updated on 12th Sep, 2022
How to test fonts on a website

Choosing a font? Read this before you start!
It's hard choosing fonts. There are so many options and the hardest part about picking a font is deciding how it will look like on a live website.
Besides that, there are different concerns like:
Readability. Can your users view this font on a smaller display, or a non-retina display?
Legibility. Is there are difference between lI? How different are 0O, and so on..
Aligned with existing brand values. Does it match with your brand. This largely dictates whether you'll go with a serif vs a non-serif font.
.. and so on.
If you're a web designer, you also want to see how a particular font looks like on a existing webpage. Great for rebranding a website or even just testing out a font's legibility.
How to preview fonts?
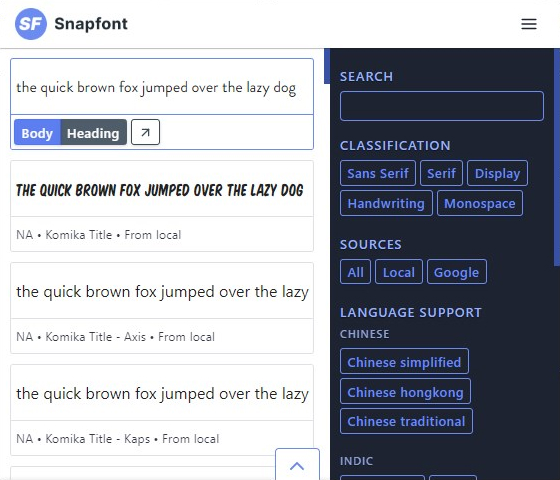
Snapfont is a free browser extension to help you preview fonts. You can install this extension for Google Chrome. There are no sign up requirements, just install it and it's ready to go. Then select any font and apply it on the current webpage.
Here's how it works:
Install the Chrome extension
Go to the webpage you would like to preview fonts on.
Click the Snapfont button on the toolbar and choose the font you would like to preview.
Click on 'Body' and boom! fonts on the current page are swapped with the one you just selected.
Conclusion
Testing fonts can be tricky. But with Snapfont, you need not waste time trying out fonts.
And while there are other tools to compare fonts, you won't find anything else like Snapfont for comparing fonts on a webpage.