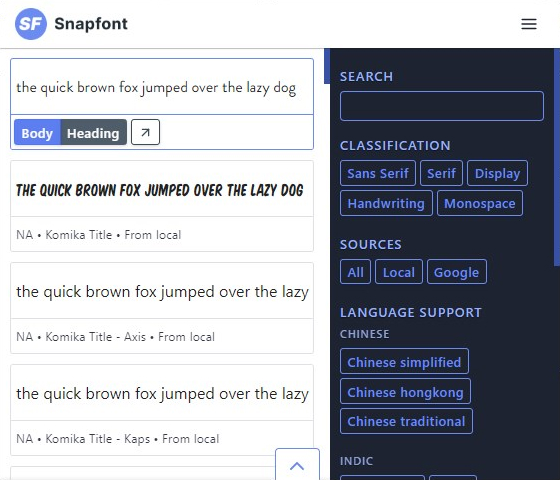
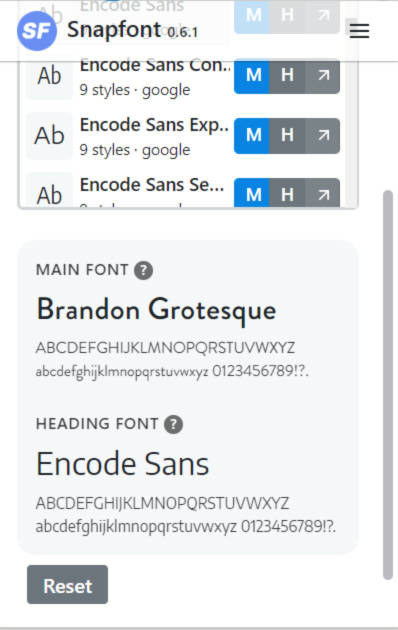
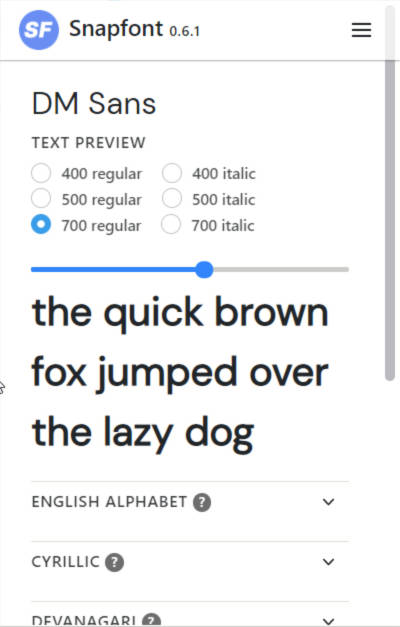
Snapfont works by swapping fonts on any website and matching them with the existing font weight and style, so you get crystal clear previews for fonts.
With the Pro version you can upload your own font and preview them too. Snapfont recognized font families and groups them together. It also works with variable fonts too.